DevTools reimagined
When it comes to building interfaces, DevTools is clunky, slow, and cramped. MageTools is a faster, easier alternative. Built by Mark.

When it comes to building interfaces, DevTools is clunky, slow, and cramped. MageTools is a faster, easier alternative. Built by Mark.


Unlike DevTools, MageTools doesn't resize the page or take multiple clicks to open. It starts up faster than DevTools and lets you freely click any element to see its styles.
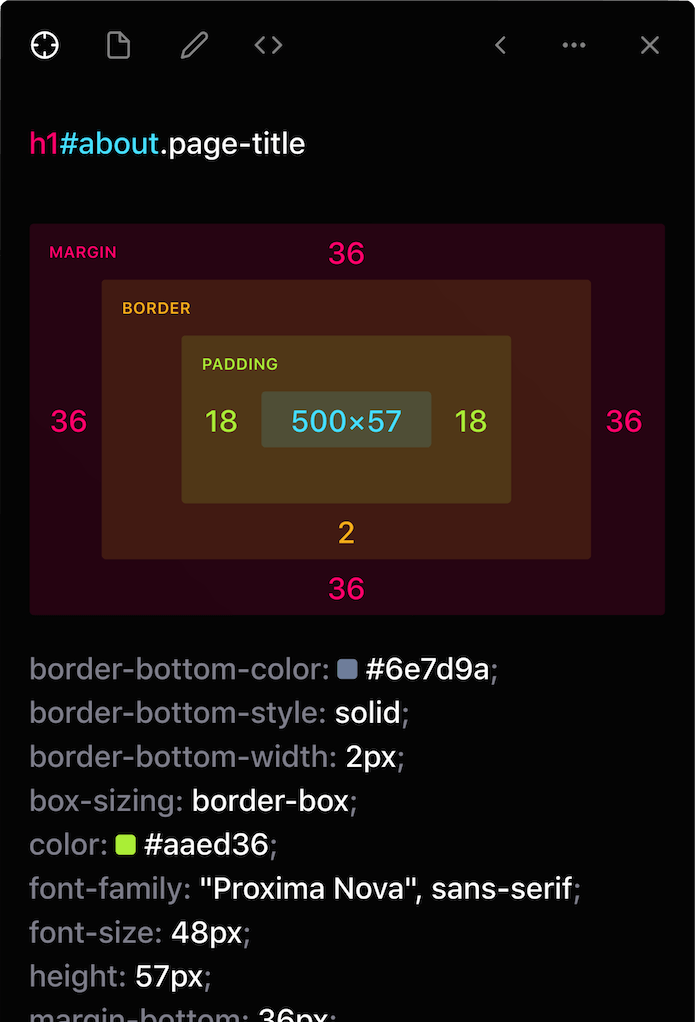
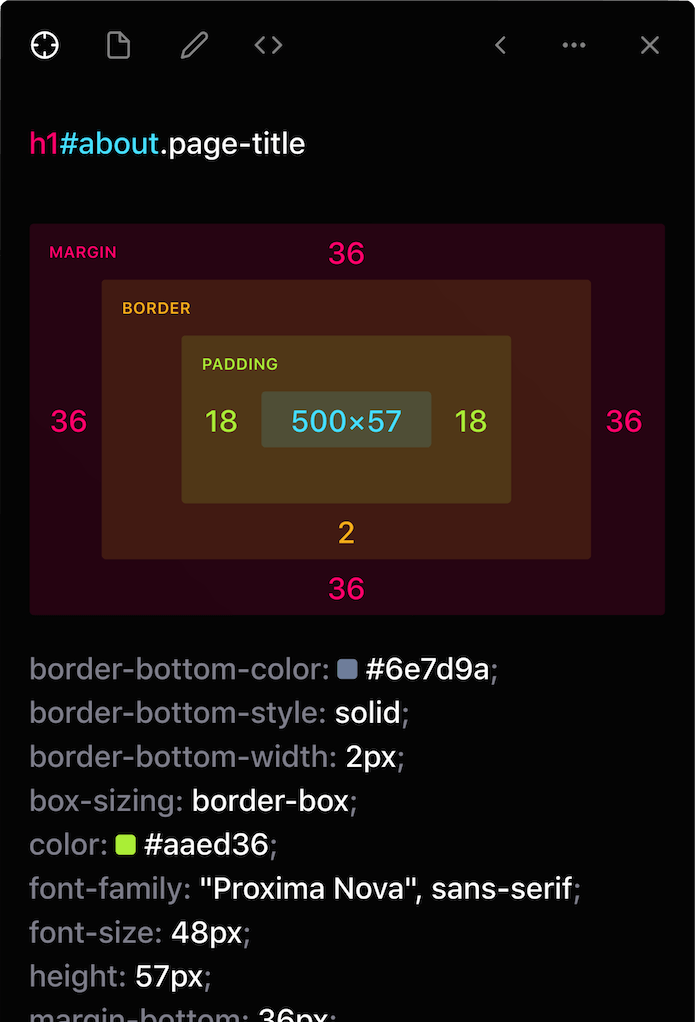
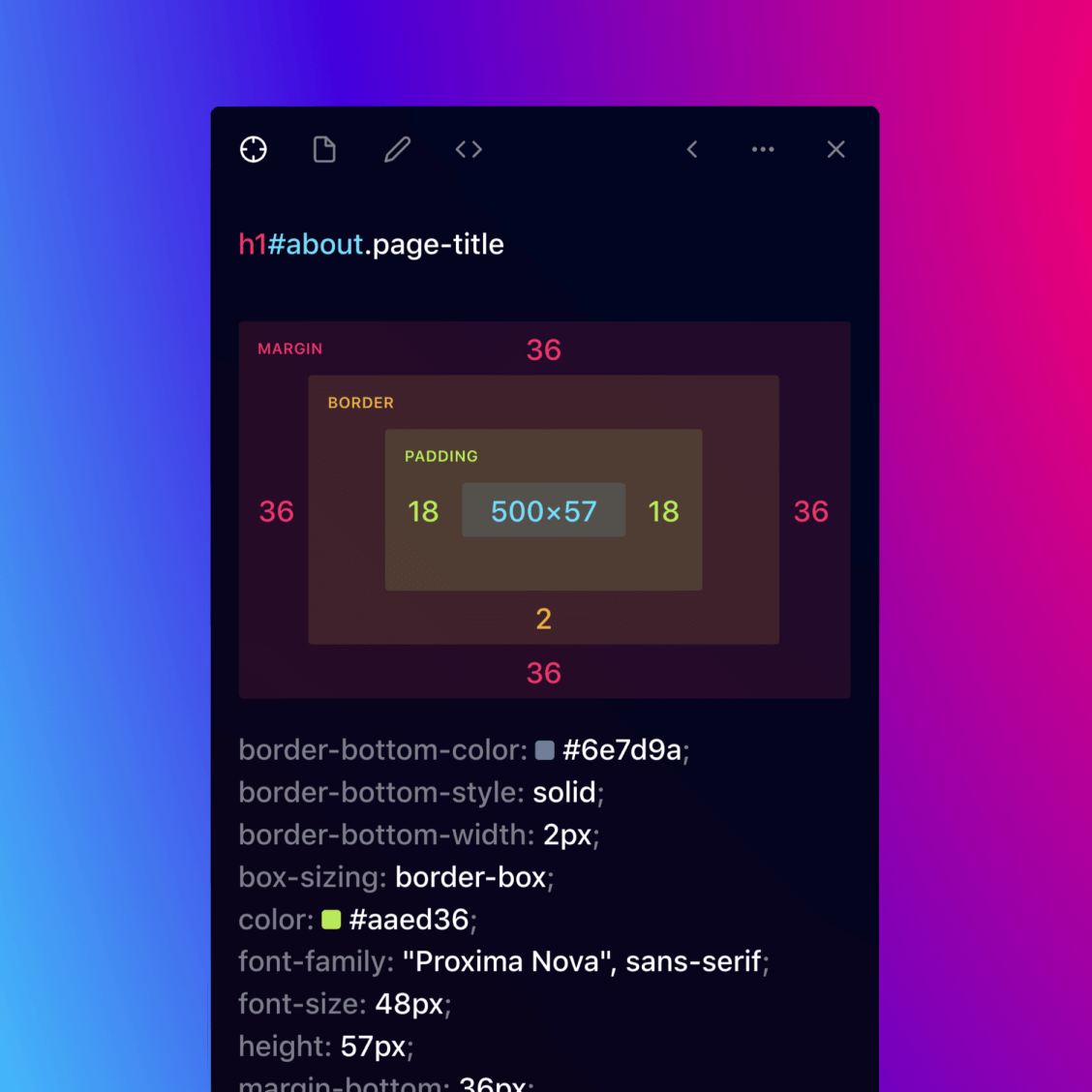
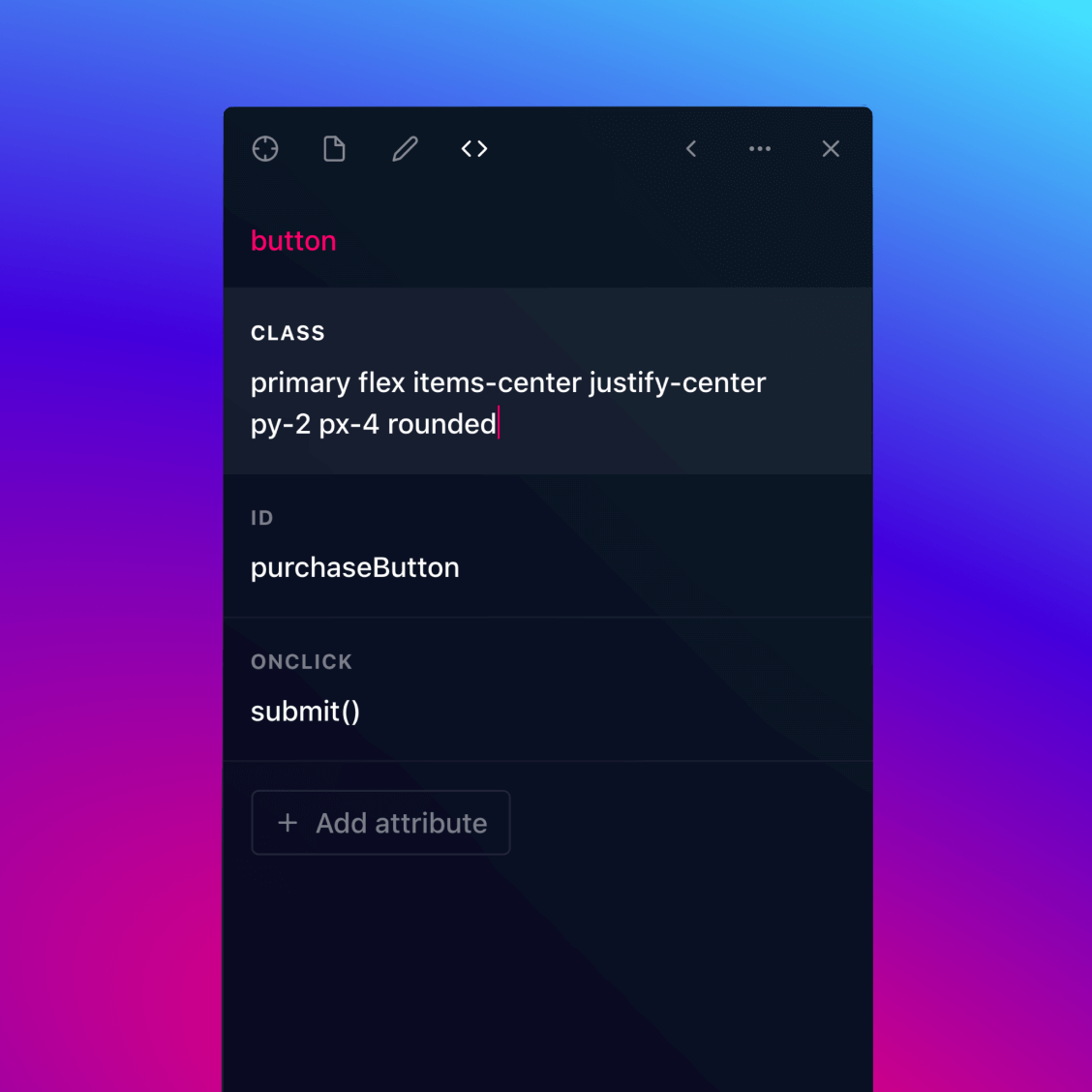
MageTools makes it easy to inspect an element's HTML just by hovering over it. View classes, IDs, hrefs, URLs, and any other attributes, front and center.


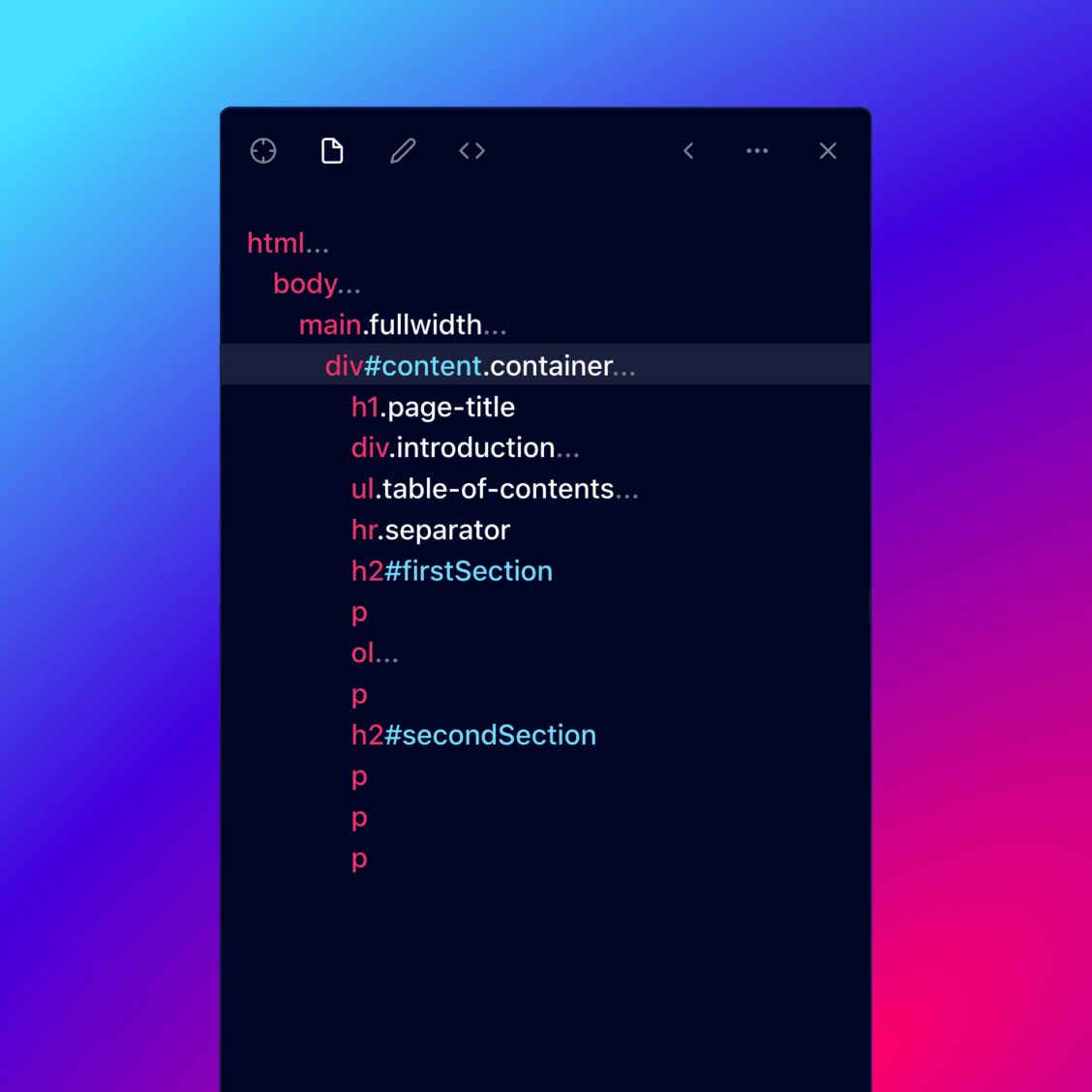
MageTools makes it easy to jump between parent and child elements with a tree view. Easily find the elements you're looking for. Double-click one to jump straight into its styles.
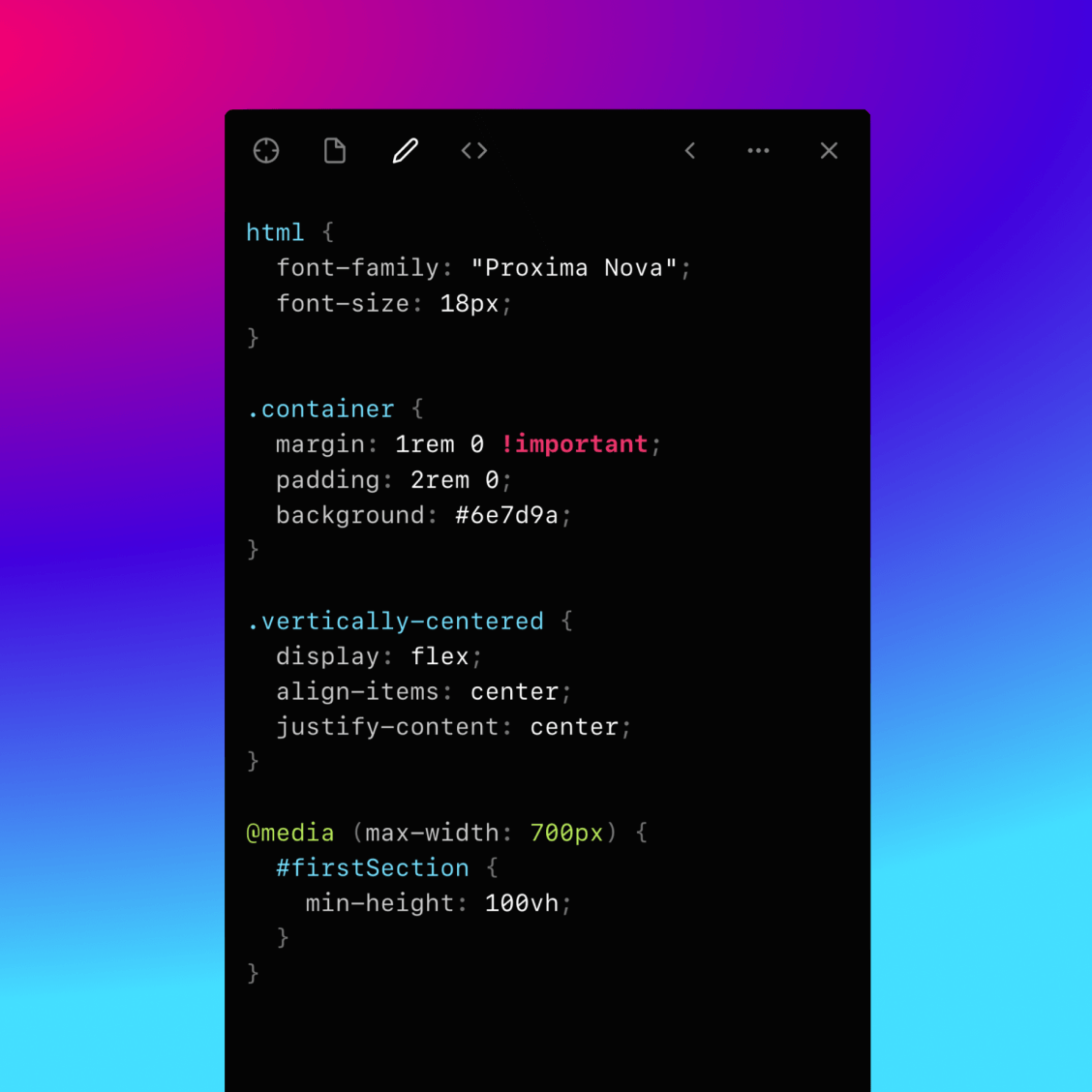
MageTools gives you a real-time CSS editor. Live-preview your changes without leaving your browser.


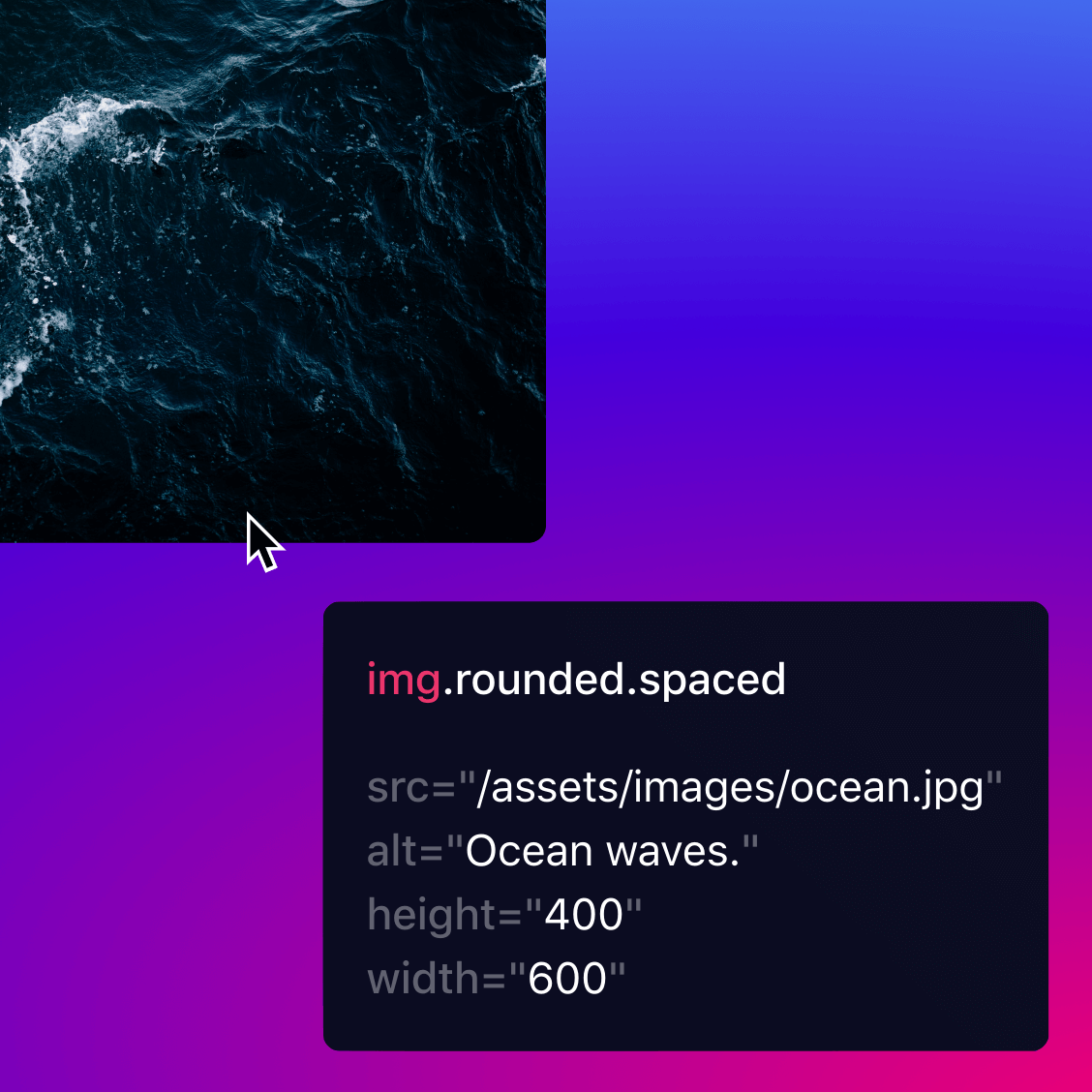
Edit image URLs, placeholder text, inline styles, and even classes in real time. Perfect for previewing changes in frameworks like Tailwind.
MageTools uses intuitive keyboard shortcuts like the number keys to make navigation a breeze. You shouldn't need to memorize key combinations for browser tools.
MageTools is a privacy-friendly extension. It doesn't require any special permissions and can't access any page until you invoke it.